Mixed Reality 250の動かし方メモ
追記(2017/9/14)
Unity2017.2.0b11がリリースされ、HoloLensで動作しない問題が解消されているみたいなので、これから試す人はb11をゲットするのが良さそうです。
動きました…が,頭が足りません#WinMR #HoloLenshttps://t.co/HO6qnmuz8B
— デコ・シ@MR (@Ash_Yin) 2017年9月14日
はじめに
AcerのWindows Mixed Reality Headset が届いたのでHoloLensとの組み合わせを試してみようとチュートリアルをやってみました。
開発環境もベータ版で動かすのにいろいろ苦労したので、最終的な環境や手順について書いておきます。

注意
2017/9/5の時点で書いています。
今後のアップデートによってはこの記事の手順では動作しない可能性があります。
また、いろいろ試してみた結果なので、これ以外のバージョンでも動作する、この手順は実は不要だ、などなどあるかもしれません。
試してみたチュートリアル
HoloLensとImmersiveヘッドセット間のシェアリングコンテンツのチュートリアル。
デコ氏さんが翻訳記事を書いてくれています。(5章まであります)
開発環境
PCはRazer Blade(ラップトップ)で、OSはWindows10のInsider Previewにアップデートしました。
Insider Previewにする際、どのバージョン?を取得するかの選択では「次のバージョンのWindows」「ファースト」を選択しています。

VisualStudioのバージョンは15.2です。
Immersiveヘッドセットの開発にはUnity2017.2が必要で、現在ベータ版として提供されています。
ベータ版は現時点で2017.2.0b10までリリースされているのですが、b7以降ではHoloLensでの実機実行ができない問題があります。
そのため、b5とb8をインストールして、HoloLens向けにはb5、Immersive向けにはb8でビルドするようにしました。
ひとつのプロジェクトを複数バージョンで何度も切り替えるのが怖かったことと、後述するバージョン間でのコード修正のしやすさを考えて、それぞれプロジェクトを用意してGitで管理しています。
プロジェクトの準備
チュートリアルのはじめにプロジェクトファイル(.zip)を取得するためのリンクがあります。
チュートリアルはこのプロジェクトをベースに、シーンを作成してプレハブを配置していくことで進む形式となっています。
ただ、現在取得できるプロジェクトはb8向けにコードが修正されたバージョンであり、b5で開くとコンパイルエラーが発生します。
そのため、zipをダウンロードするのではなく、GitHubからプロジェクトをクローンすることにしました。
コミットログを見てみると「update to 2017.2b8」というログのコミットがあるので、ここでb8対応がされたことが分かります。
その直前の[485857f~]のハッシュのコミットまでプロジェクトを戻すと、b5で開いてもエラーが出ずHoloLens向けにビルドできるようになります。
ただ、コミットログをよく見るとb8対応のあとに「Fix null reference on HoloLens
」というコミットがあります。
これはHoloLens向けの修正っぽいので、b5向けに戻した[485857f~]のコミットから作成したブランチに対して、チェリーピックで修正を適用しました。
画像のようなツリーになります。

ここまでがプロジェクトの準備です。
HoloLens向けにはb5用ブランチから、Immersive向けにはmasterブランチから、それぞれチュートリアルの内容を進めていきます。
両方で同じ作業したくないので、b5用ブランチで進めてコミットし、それをmaster側にマージして進めました。(正確にはmaster直接ではなく、masterから作成したb8用ブランチに)
チュートリアルを動かすための修正
プロジェクトの準備ができたらそれぞれビルドして実機で起動することができます。
しかし、チュートリアルを最後まで進めただけでは正しくコンテンツが動作しなかったため、いくつか修正した点があります。
CapabilitiesのInternetClientの追加
チュートリアルの準備のところに書いてありますが、UNETが使われているためUDP通信ができる状態にする必要があります。
はじめ試したときに接続がうまくいかず、UDPでの接続実験などいろいろ試して、翌日にCapabilitiesにInternetClientを追加したら接続成功しました。
ただ、これは本来必要なさそうな気がするので、たまたまそのタイミングでうまくいっただけで、自分のネットワーク環境によるものかもしれません。

カメラのNear/FarClip設定
Immersiveで起動すると、遠景が切れたような不自然な表示になっていました。
CameraのClip設定が効かない不具合があるようで、それが原因だと思います。
以下の記事で回避方法が紹介されていたので、参考にさせていただきました。
XVI Inc. | Immersiveヘッドセット向けアプリ開発落とし穴集 (Unity 2017.2.0b10)
※現在はb10向けに記事が更新されていていました。b10ではFarClipのほうは修正されているようですね。
LevelControlコンポーネントの設定
実はチュートリアルのプロジェクトには各章ごとのシーンも含まれていて、完成版のシーンを確認することができます。(AppPrefabs/Support/ChapterScenes/Chapter5_Collaboration_Finale.unity)
チュートリアルに沿って自分で作成したシーンと完成版のシーンを比べると、UslandオブジェクトのLevelControlコンポーネントの設定が異なっていることに気づきました。
完成版に合わせて以下の変更をしました。
・"Parent Object"がNoneになっているのでUslandの子であるMixedRealityLandを設定
・"GiantAvatar"がPlayerAvatarになっているのをGiantCloudsプレハブに変更

完成
以上の対応をしたところ、実機で正しく動作しているであろうところまで確認。HoloLens x 2、Immersive x 1の計3台でのシェアリングに成功し、コンテンツも最後までプレイして最初に戻り再プレイができました。
ここまで対応したリポジトリを以下に公開してます。"2017.2b5"ブランチがHoloLens向け、"2017.2b8"ブランチがImmersive向けです。
おわりに
InsiderPreviewの正式リリースやUnityベータのアップデートにより状況は刻々と変わっていくと思いますが、今このタイミングで試そうとしている人にとって、少しでも参考になれば幸いです。
「GoogleがTangoブランドをリタイアする」という記事を見て考えたARのことアレコレ
タイトルの記事はコレ。
Google retires the Tango brand as its smartphone AR ambitions move wider | TechCrunch
記事を見て考えたことをツイートしようと思ったけど長くなりそうだから久しぶりにブログに残しておこうと思って書く。
取り留めもなく書いたもので脈絡が無かったり推測や妄想が多分に含まれているので、読んでくれている方はご注意くださいませ。
さて、まずは前述の記事。
英語力が足りず正確には理解できないんだけど、Tangoは特別なハードウェアが必要でなかなか本格的な普及には至らず、AppleのARKitに追随して現状のハードウェアで使えて多くのユーザーをターゲットにできるARCoreにシフトした、みたいなことなのかなーと思って、Tangoの立ち位置がどうなるかよく分からんなーとモヤモヤ。
どうなるのかなーと思って読み返して、別の記事へのリンクがあるのに気づきそれも読んで見る。
Google shows off ARCore, its answer to Apple’s ARKit | TechCrunch
注目したのがココで、
“We’ve architected ARCore to be able to perceive a wide variety of sensors,” Google AR/VR head Clay Bavor told TechCrunch. “We foresee, in the future, many more phones having depth-sensing capabilities and as those come into mainstream phones, that’s great, ARCore will work seamlessly with those and benefit from the additional sensing capabilities.”
いずれはより多くの端末がデプスセンシングできるようになって、それが主流になると思ってるから、ARCoreは追加されてくるセンシング能力をうまく取り入れて使えるように設計されてるよ、みたいなことをGoogleのAR/VR部門の偉い人が言ってるぽい。
2つの記事を読んだまとめとしては、いずれTango的なものが主流になると思うけど、まだなかなか普及させるのは難しいから一旦Tangoを前面に出して推すのは置いといて、今のハードウェアで多くのユーザーにリーチできるARCoreという枠で進めていきますよ、Tango的なものもその枠でいずれやっていきますよ、というかんじなのかなと思った。
次に、そもそもARKitとARCoreでどんなことができるんだっけーというところで、どっちも試せてない上に簡単に調べた程度なのでアレだが、どちらも平面検出、光源推定、端末自身のトラッキング、あたりが主な機能なのかなという印象。
前述のARCoreの記事に載ってる写真が分かりやすくて、キャラクターの3Dモデルが現実世界の床に建っていて、現実世界と同様に影が落ちてる。
んで、これを見てパッと思ったのが、インスタ映えしそうだなーということ。
誰でも簡単に写真・動画を撮って、綺麗に加工して、投稿して、いろんな人に見てもらったり、友だちと内輪で楽しんだり、そういう楽しみ方が日常になった今の世界で活かすのに必要十分なAR、というのが、初期のARKit / ARCoreが見ているところなのかなーと勝手に納得した。(僕はそういった楽しみ方をよく分かっていないのであまりピンと来てないけど)
続いて技術的なところで、単純なカメラでどうやって平面推定とかしてるんだろうという疑問。これはよく分かってないけど、画像から特徴点出してそれを連続した画像間でトラッキングすることで点の空間上の位置を推定して、平面とか出してるかんじかな。デプス画像ができてるわけでは無さそうだし。あとは加速度やジャイロのデータも使ってるのかな。
iPhone7plusとかにはデュアルカメラがあってデプス画像的なものが取れるらしいんだけど、以下の記事によると、「デプスが取れる端末なら併用して精度上げる」みたいなことはしてないとの回答があったみたい。
【iOS 11】ARKitについてWWDCのラボで聞いてきたことのメモ - Over&Out その後
とはいえ、ARCoreがTango的な未来を見据えてるように、ARKitもそのうちデプス情報を使えばオクルージョンの処理とかも簡単にできるよーなところを考えてるだろうなーと予想(というか期待)している。是非なってほしい。
あと、これ関連の野生の男さんの下記ツイート見て、
AppleはPrimeSense、GoogleはTangoの専用センサーを持ってるのが強みだったはずなのに、蓋を開けてみると共に汎用センサーだけど要求スペックは高いAR SDKを出してきてうーんとなって相対的にプラットフォームに縛られないKudanの価値が上がってしまった印象
— 野生の男@アガルタ (@yasei_no_otoko) 2017年8月30日
そういえばKudanもカメラ画像からのSLAMやってたよなーと思ってKudanのサイト見てみたら、「Kudan SLAM」なるもののリリースが出てた。
この動画とかすごい。特徴点を空間にマッピングして点群を生成しつつ自身の位置も空間上でトラッキング。IMU使わずにカメラ画像だけでやってると。リアルタイムでできてるのかな。すごい。
画像の特徴点をマッピングしてできる点群ってどれくらいの粗さなんだろうか。
精度が上がっていったら、デプスセンサを使うのと同等の点群ができるのかな?その点群からメッシュ作ったり、オクルージョン処理することもできる?
というのも、AR的な世界が進むと、現実の世界にデジタル的なものが違和感なく溶け込んでいるようになる。MicrosoftのMixedRealityが見据えているのはそういう世界なんだろうなーと思っていて、HoloLensを使ってるとその第一歩が垣間見れるかんじで非常にワクワクする。
そのHoloLensの体験で衝撃なのが、高精度のトラッキングと、現実空間のメッシュ化とそれを利用したオクルージョンの処理。「そこにある/いる」感。
なので、ARKitやARCoreやKudanでも、特別センサーが付くとかデプス画像が取れるかというのはさておき、点群が取れてオクルージョンなどの処理ができるようになるとしたら、未来の世界に近づくなーと期待してしまうわけです。
と、いうところで、本当に取り留めのない内容になってしまったけど、特にまとめとかはないです。最後まで読んでくれた皆さんありがとうございます。
Tangoのこと書いたけど、ここ3日くらいはHoloLensとImmersiveヘッドセットのシェアリングのサンプルと格闘してます。明日には動きますように。
あと、もう少ししたらいろいろ落ち着くので、こういう話を肴にお酒飲んだりする会をしたい。@ふくおか
では。
JoyConをUnityで使うときのインプット設定
Nintendo SwitchのJoyConはBluetoothでPCに接続するとジョイパッドとして認識される。
JoyCon(L)とJoyCon(R)はそれぞれ別ものとして認識される。
つまり両方接続すると2つのジョイパッドが接続された状態になる。
Unityではジョイパッドを入力として扱うことができる。
一般的なスティック・ボタンはデフォルトで設定されてるので接続するだけで使える。
ただしデフォルトの設定では複数のジョイパッドからそれぞれの入力をとることはできない。
デフォルト以外のボタンや複数のジョイパットの入力を別々に扱いたい場合はEdit > Project Settings > Input で設定する必要がある。
JoyConを左右それぞれ手に持って同時に使う場合はこれに該当する。
そのための設定を調べてみたのでメモしておく。
自分の環境ではJoyCon(L)はUnity上でのJoystick 1、JoyCon(R)はUnity上でのJoystick 2になっていたのでその場合での設定。
JoyNumはJoystick1かJoystick2を指定。
ボタン系は "joystick 1 button 0" のようにジョイパッドとボタンの番号を指定。
各ボタンとスティック軸の番号は以下。
| 入力種別 | 軸/番号 | その他 |
| 左スティック(左右) | 10th | |
| 左スティック(上下) | 9th | Invert |
| 左スティックボタン | 10 | |
| 上 | 2 | |
| 下 | 1 | |
| 右 | 3 | |
| 左 | 0 | |
| L | 14 | |
| ZL | 15 | |
| SL(左) | 4 | |
| SR(左) | 5 | |
| ー | 8 | |
| キャプチャー | 13 | |
| 右スティック(左右) | 10th | Invert |
| 右スティック(上下) | 9th | |
| 右スティックボタン | 11 | |
| A | 0 | |
| B | 2 | |
| X | 1 | |
| Y | 3 | |
| R | 14 | |
| ZR | 15 | |
| SL(右) | 4 | |
| SR(右) | 5 | |
| + | 9 | |
| ホーム | 12 |
HoloToolkit-Unityを一発でダウンロード&インポートするエディタ拡張
HoloLensアプリケーションをUnityで開発するときに便利なのが、MicrosoftがGitHubで公開しているHoloToolkit-Unityというツールキットです。
利用するためにはクローンするかZIPをダウンロード&解凍した後、HoloToolkitプロジェクト全体をUnityPackageとしてエクスポートし、自分のプロジェクトでインポートする必要があります。
一度パッケージ化しとけば使いまわせはしますが、HoloToolkitの更新があった場合には再度、取得→パッケージ化→インポートする手間が発生します。
そこで以前、
という記事を書きました。
これは、HoloToolkit-Unityを自分のリポジトリにサブモジュールとして追加し、エディタ拡張でパッケージ化→インポートを自動化してみた、という話でした。
本格的に開発する場合はHoloToolkitのソースも欲しいのでこれで良いかな、と思っているのですが、テスト用のプロジェクトを作って軽く試したいときにその都度サブモジュール追加して〜というのは正直メンドくさい。。。
というわけで、もっと簡単にHoloToolkitを導入するためのエディタ拡張を実装してみました。
このスクリプトを任意のEditorフォルダに入れると、メニューに"Assets/Import HoloToolkit"という項目が追加されるので、それを実行するだけです。
するとGitHubからZIPをダウンロードし、ZIP解凍、Unityパッケージ化、インポート、が自動で行われます。とっても簡単ですね!
注意点としては、ZIP解凍のためにWindowsのPowerShell v5のコマンドを利用しているので、基本的にはWindows10でしか動かないと思います。(未確認ですが
まあ、HoloLens開発自体がWindows10じゃないとできないので問題ないはず・・・!
あと、ダウンロード、解凍、パッケージ化は非同期で処理が走っていて、一応プログレスバーは表示していますが、普通に操作できる状態になってしまってます。
アセットのインポート時のように操作を受け付けない状態にしたいのですが、その方法はまだ分かっていません、、、
大八耐でVisionAPIを使ったARコンテンツを作ってきた
9/24~25で開催された大八耐というハッカソンイベントに参加してきました。
大八耐とは
大八耐は2日間で何かしらものづくりをしようというイベントで、基本的にテーマやルールはありません。
普段作っているものを継続して開発してもよし、2日間だけで作ってもよし。
内容も、プログラムでもCGでも絵画でも音楽でも立体物でも手芸でもなんでもOK。
お互いの作品を披露し合って交流しましょう、というような会です。
作ったもの
タイトルにある通り、GoogleのVisionAPIを使ったARコンテンツを作りました。
作品名は「識り神の眼」(しりがみのめ)
すべての物の名前を知っている識り神という神様がいます。(いません)
HMDを装着し特別な手袋を身につけることで識り神の眼を体験できます。
名前を知りたい物に手をかざすと、識り神の力によりその物の名前が分かります。

こんな風に見えてます。
分かりやすいように全画面表示していますが、実際はHMD用の2眼表示になってます。
手をかざすと魔法陣が表示され、その内側にあるものが何かを表示します。
対象は何でもOK。小さいものでも、大きな建物でも、魔法陣の中に収まるように調整すれば認識されます。(結果はGoogle先生しだい)
環境など
用意したもの

開発環境
Unity5.4
Vuforia6.0
使用したAPI
処理の流れ
- 手袋の模様(ARマーカー)をVuforiaで認識して手の位置を把握
- 手の横に魔法陣を徐々に大きくなるように表示
- 魔法陣が一定の大きさになったら認識開始
- 魔法陣が表示されている画像領域を切り取りVision APIに投げる
- 認識結果が英語で返ってくるのでTranslator APIに投げる
- 日本語で返ってきた結果を画面に表示
ポイントとしては、4.で魔方陣の領域に合わせて画像を切り取っているところです。
手の位置を上下左右前後に動かすことで魔方陣の位置と大きさを調整できるので、自分が調べたい範囲を任意に指定することができるようにしています。
画像の切り取りは、ARマーカーとカメラの位置関係、カメラのFoV値などからごにょごにょ計算しています。多分ここが一番複雑だった。
APIについて
APIはGoogleのVision APIとMicrosoftのTranslator APIを使っています。
このAPIがUnityから使えることだけは事前に確認してから臨みました。
Google Cloud Vision API
Googleの学習済みの機械学習モデルを外から簡単に利用できるAPIです。
今回は物体検知の機能を使いましたが、顔検知、ランドマーク検知、テキスト抽出など、いろいろな機能があります。
Unityからの使い方はこちらのブログとGitHubが大変参考になり、割とすんなりいけました。ありがとうございます!
Vision APIは1000リクエスト/月までは無料で利用できますが、それを超えると1000リクエストごとに5ドル程度かかるようなので、無料アプリとかで公開したら大変なことになります。
Microsoft Translator API
Microsoftが提供している翻訳APIです。テキスト翻訳と音声翻訳があるようですが、今回はテキスト翻訳を利用しています。
VisionAPIの結果が英語で返ってくるので、日本語に翻訳するために使いました。
最初はGoogleの翻訳APIを使おうと思ったのですが、無料での利用ができないようだったので、無料で使えるMicrosoftのAPIに切り替えました。こちらは2,000,000文字/月までは無料で利用できるようです。
Translator APIはUnityから扱うサンプルなど見あたらなかったのでドキュメントや他言語での記事を見ながら実装しました。コンポーネントとしてGistに上げてます。
UnityからMicrosoft Translator Text APIを利用するコンポーネント · GitHub
感想
Googleの物体認識の精度がすごいです。
もちろん周囲の環境にもよりますが、対象の画像範囲を絞っているのでなかなかいいかんじで結果を表示してくれます。
多くの人に使ってもらいましたが、「じゃあこれはどうだろう?」「これならどう?」といったかんじでいろいろ試してもらえたので良かったです。
また、ありがたいことに審査員賞をいただくことができました。
技術、アイデア、手袋による入力インターフェイス、「識り神」という世界観、といったコンテンツ全体を含めて評価していただけました。
入力インターフェイスをどうするか悩んでいたのですが、識り神の手袋というアイテムにすることで世界観を表現しつつ認識範囲の調整もできるようになったので良かったです。
おまけ
識り神のマスクは世界観を演出する賑やかしアイテムなので別に無くても遊べます。
が、実はHMDの上からかぶることもできます。むしろかぶることで本物の識り神に近づけます。
マスクの目の部分に穴を開けており、ちょうどカメラが眼球っぽくなります。
まさしく「識り神の眼」ですね。


Hacker Tackle 2016でVR/AR/MRの話をしてきました
Hacker Tackle 2016 で登壇してきました。
VR元年、ポケモンGOのAR、MRデバイスのHoloLensなど、今年はVR/AR/MRという言葉を多く耳にします。
違いをしっかり理解できてないところもあったので、自分なりにそれぞれのポイントだと思ったところを
VR → 「まるで現実」
AR → 「現実を理解する」
MR → 「AR⇔AV、VRの現実感」
というキーワードでまとめて共有させてもらいました。
MRの中で紹介したAugmented Virtualityという概念はあまり聞くことがないですが、ARとAVを含むのがMRと考えるのが今のところ理解しやすい気がしています。
また、現実→AR→AV→バーチャルと徐々に世界が変化していくようなデモをUnityとVuforiaで作ってみたので、後半はその実装について話しました。
稀に見る緊張っぷりでしたが、なんとか無事に終わってよかったです。
他の登壇者の方々のお話も面白く、特にGoogleの機械学習の話はVR/AR/MRコンテンツを作る中で活かせそうだったので、さっそく大八耐(9/24~25、テーマなしの自由なハッカソン)で使ってみたいと考えてます。
貴重な機会を頂いた運営の皆様、聴きに来てくださった参加者の皆様、ありがとうございました!
【HoloLens】Unityでスタートメニューみたいな追従するUIを作る
HoloLensの機能を確認するためのUnityプロジェクトを作り始めました。
いろいろな機能を確認できるように、
- Launcherシーンを用意して確認できる項目をリスト表示
- リストから項目を選択して各機能のシーンに遷移
という構成にしました。
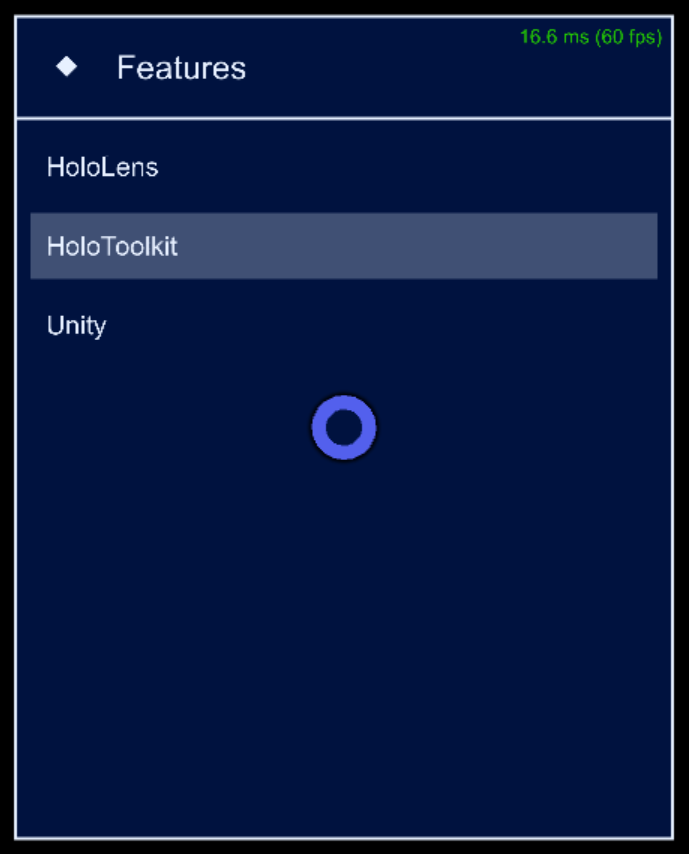
こんなかんじです。
エミュレーターなので分かりにくいですが、HoloLensのスタートメニューのような自分に追従するUI表示にしています。
UnityのUIシステムとHoloToolkitの機能を利用してこの追従UIを作ったので、その実装方法を書きます。
通常のHoloLens開発で必要な項目については書いてないところもあるので、そのあたりはHoloLensのドキュメントなどご覧いただければと思います。
まだいろいろ試行錯誤している段階なので最適な方法ではないかもしれませんが、とりあえず今のところこんなかんじという内容です。
カメラ設定
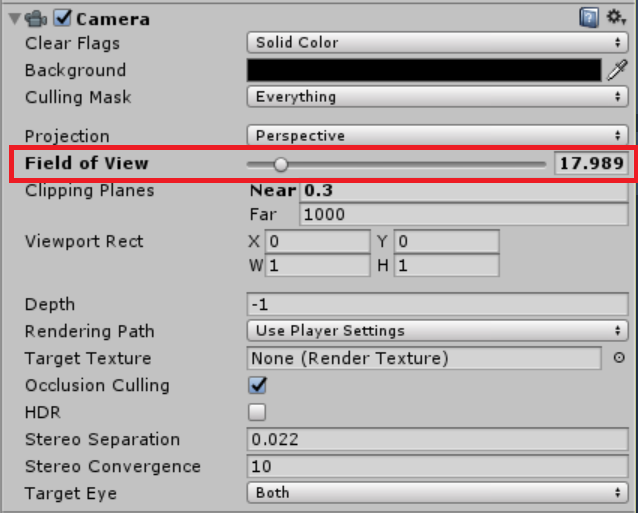
エディタ上のシーンビュー・ゲームビューでレイアウトを調整すると、ビルドして実行した際にUIのサイズが全然違うように表示されることがあります。
これは、実行時にUnityが自動でCameraのField of Viewの値を更新しているのが原因のようです。
エディタ上とビルド後との見た目を合わせるために、Field of VIewの値をビルド後と同様の値に設定します。
ここでは17.9898にしていますが、もしかしたらエミュレーターや実機の設定によって値は異なるかもしれません。実際の値をテスト表示してみるのが確実だと思います。

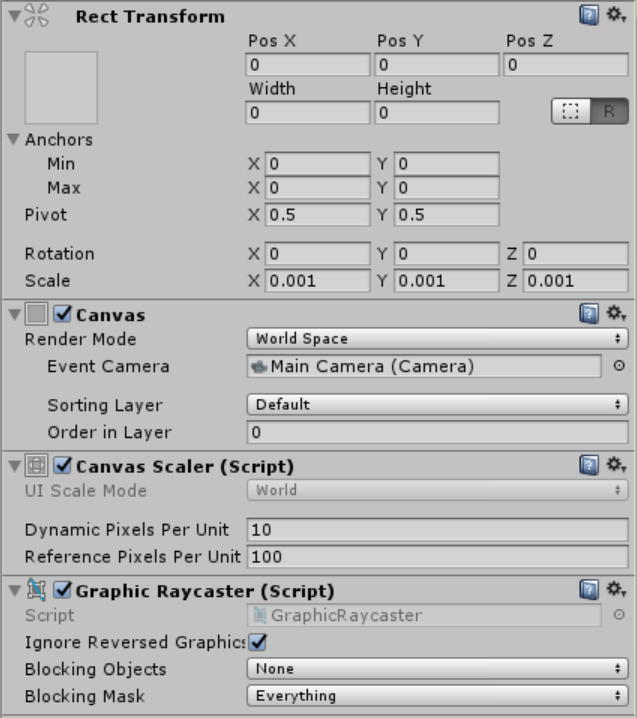
キャンバス設定
UIをワールド空間上に配置するため、CanvasのRender ModeをWorld Spaceに設定し、Event CameraにMain Cameraを設定します。
Rect TransformのScaleを0.001にしているのは、後述するUIオブジェクトのレイアウトを組みやすくするためです。
Unityの座標の単位はメートルなので、キャンバスのスケールを1000分の1にしておくことで、UIオブジェクトをミリメートル単位で設定するようにしています。
テキストがボケて表示される場合はDynamic Pixels Per Unitの値を調整することで改善するようです。ここでは10に設定しています。

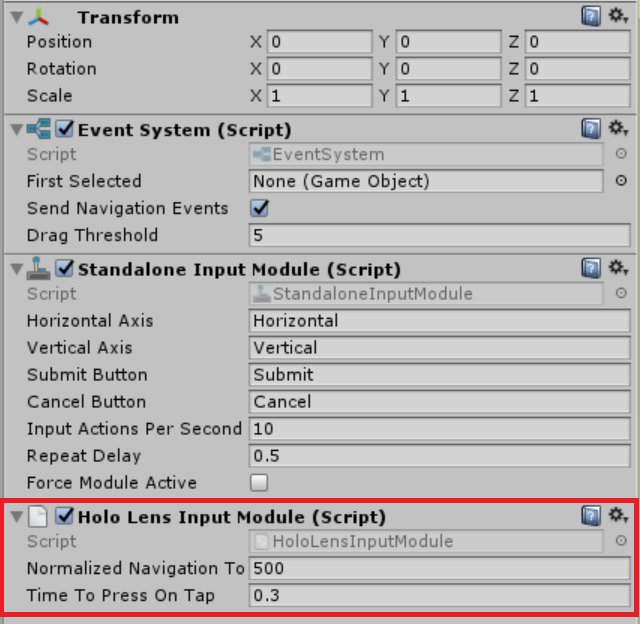
EventSystem設定
EventSystemオブジェクトに HoloLens Input Moduleを追加します。
これでAirTap等のジェスチャーでUIオブジェクトを操作できるようになります。

UIオブジェクト配置
キャンバスの子としてUIオブジェクトを配置していきます。
キャンバスのスケールを0.001に設定したので、UIオブジェクトのRecTransform設定の単位はミリメートルになります。
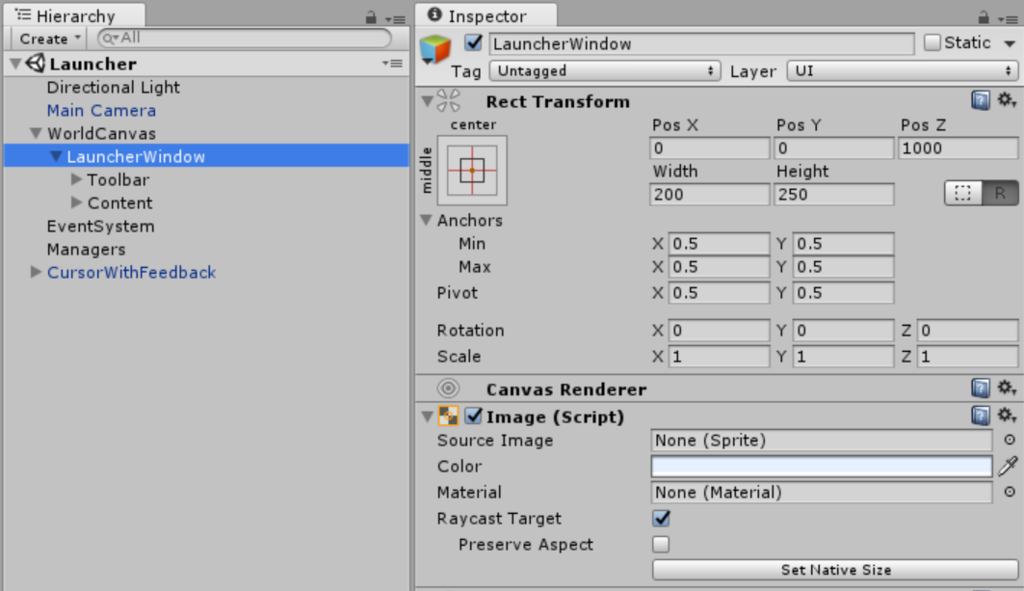
ここでは追従するウィンドウとしてLauncherWindowオブジェクトを作成しています。
Pos Z=1000, Width=200, Height=250となっているので、1m先に幅20cm高さ25cmの板が浮いているようなイメージです。
あとは通常のUIのようにテキストやボタンなどで好きなレイアウトを組んでいきます。

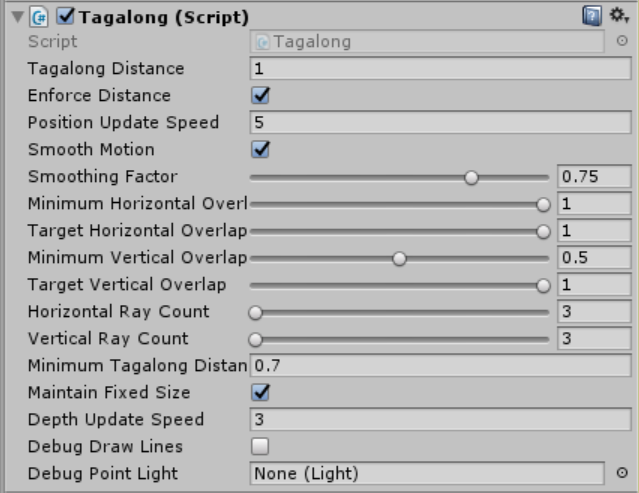
Tagalongコンポーネント
ウィンドウとなるオブジェクトにTagalongを追加します。
Tagalongを追加すると自動でBox ColliderとInterpolatorも追加されます。
TagalongはHoloToolkitに含まれるコンポーネントで、画面内にBoxColliderが収まっているかどうかを監視して、画面内に留まるよう位置を更新します。
いろいろ設定項目がありますが、ここでは画像のように設定しています。
Mimimum Horizontal/Vertical Overlapは、追従動作開始のための画面とコライダーとが重なり割合の閾値です。0.5に設定されている場合、コライダーが半分以上画面外に出たときに追従動作が始まります。
Target Horizon/Vertical Overlapは、追従動作の目標となる画面とコライダーとの重なり割合の値です。1に設定されている場合、コライダー全体が画面内に収まるように追従動作が発生します。

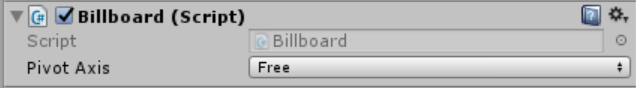
Billboardコンポーネント
ウィンドウとなるオブジェクトにBillboardを追加します。
これもHoloToolkitに含まれるコンポーネントです。
Pivot Axisで指定した軸について、常にカメラの方向を向くようにRotationが更新されます。
今回はX軸もY軸も常にこちらに向いてほしいので、Freeに設定しています。

できあがり
ビルドして実行してみて、うまく追従されていればOKです。
追従動作が気に入らない場合は、Tagalongの設定をいろいろいじってみると気持ち良くなるかもしれません。
なんとなくレイアウトが初期のFFみたいになって、なかなか気に入っています。
これでようやく機能確認の準備ができたので、次からは機能の実装について書いていこうと思います。