HoloLens開発でHoloToolkit-Unityを導入&更新しやすくする構成
HoloLensに興味があります。
もう少ししたらきっとほとんどの人がHoloLens的なデバイスを身につけて生活することになると思っています。今のスマホのように。
開発者向けとして北米ではリリースされていて、エミュレータもあるので開発環境を試してみることができます。
今のうちから勉強しようと思って、HoloLensの機能を確認するためのUnityのプロジェクトを作りました。いろいろ試してみて追加していくつもりです。
HoloToolkit-UnityはMicrosoftが公開しているHoloLensをUnityで扱いやすくするためのライブラリ的なものです。
導入する際は、クローンするかダウンロードして必要なファイルを自分のプロジェクトに持ってくる必要があるんですが、今後の更新や修正がやりづらそうだなーという印象だったので、簡単に導入&更新できるよう、以下のような構成にしてみました。
- HoloToolkitはサブモジュールとしてRoot直下に配置する
- HoloToolkitをUnityPackageとしてエクスポートするバッチを作成(Tools/exportHoloToolkit.bat)
- Unity上から2.のバッチを実行&インポートするためのエディタスクリプトを実装(Assets/Scripts/Editor/HoloToolkitImporter.cs)
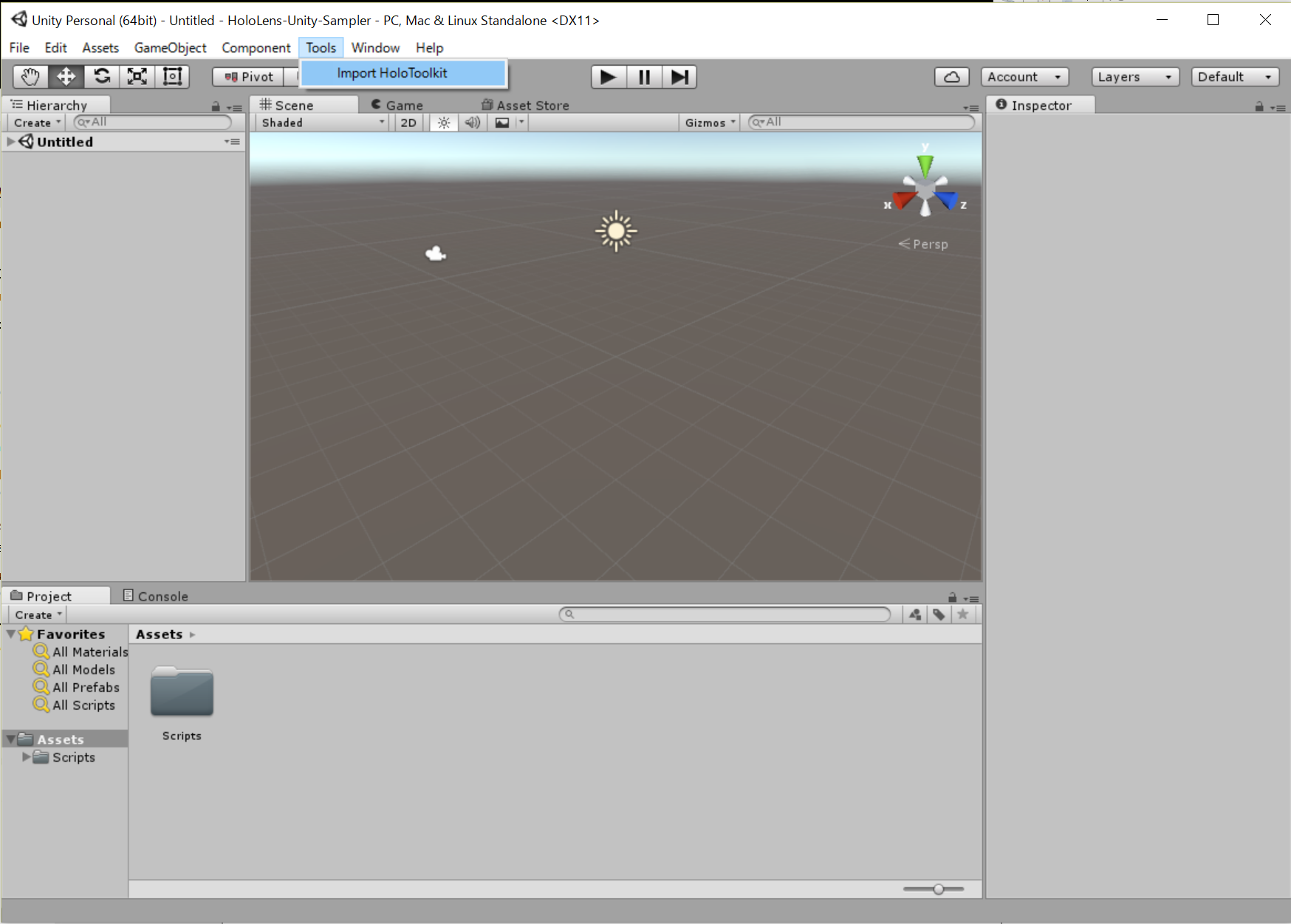
これで、Unityエディタ上のメニューからHoloToolkitをインポートできるようになりました。
HoloToolkitに更新があったときは、サブモジュールを最新にしてから再度インポートをすれば変更が反映されるはずです。(未確認ですが。。。)
あと、HoloToolkitは自分でも機能追加や修正するかもしれないのでフォークしたリポジトリを追加しています。
インポートのところはUnityPackageにせずに普通にコピーでも大丈夫かもしれませんが、Unityでは直接ファイル操作するとmetaファイル関連で問題が起こりがちです。
なので、HoloToolkitプロジェクトからいったんパッケージをエクスポート、それをメインプロジェクトからインポート、という段階を踏むようにしています。
Unityはコマンドで制御できたり、エディタを拡張するスクリプトを書くこともできるので、工夫するといろいろ自動化できて楽しいですね。
今回はHoloLensには直接関係ない準備の話でした。
いろんな機能をさわってみてまた記録に残せたらなと思います。
VRハッカソン@福岡を開催&参加しました
だいぶ時間が経ってしまったけど6/18~19でVRハッカソンというイベントを開催&参加しました。
僕は"運営"兼"参加者"だったので、運営面と開発面で思ったことを簡単に書き残しておきます。
他にも記事を書いてくれている方がいるので詳細はそちらをご覧ください。
運営面
今回のハッカソンは、日本全国で同日に行われた All Japan VR Hackathon の福岡会場として開催しました。
東京では200人くらいが参加するとても大きなイベントだったのですが、福岡会場はなんと、運営メンバーの自宅を会場としてお借りしました。
前述した2つ目の記事が家主レポートです。「参加してきました」って言ってますけど自分の家ですね。
はじめから家でやるつもりではなかったのですが、気づいてみたら家でやることになってました。(土日夜通し開放できる会場探すのはハードル高いですね)
文字どおりアットホームなハッカソンになったわけですが、個人的には、これはこれですごく楽しめました。
- 人数が多くならない(できない)ので運営しながら開発できた
- 夜にピザとってみんなで食べたりして交流しやすい
- 寝やすい
このあたりが理由です。
運営が大変で開発に参加できないのは悲しいので、運営するならこれくらいの規模がいいなーと思いました。
ただ、参加者にとっては知らない人の家が会場っていうのはなかなかハードルが高いと思うので、今回15人弱も参加してもらえてよかったです。
特に今回はじめましてでご参加いただいた皆さん、本当にありがとうございました。
理解ある参加者ばかりで運営としては何も困ることがなかったです。
開発面
自分が参加したチームはViveを使ったゲームを作りました。
タイトルは
「高めの鼻」
ざっくり言うと、天狗になって鼻を伸ばして飛ばして敵を倒すゲームです。
たしか、アイデア出しのときにメンバーが、
「(実世界で)視野の端っこに自分の鼻がちょっと見えてて邪魔に思うことがある」
って言い出したところから、
→鼻を伸ばそう
→テーマが「日本らしさ」なので天狗にしよう
→メンバーにミサイルのアセットの作者さんがいたのでそれで鼻を飛ばして戦おう
途中で結構悩んだとこもあったんですが大体こんなかんじだったかと。
わりとノリでワイワイ考えたアイデアではあるんですが、鼻を伸ばすという着眼点は面白いと思っています。
というのも、VR酔いには鼻が重要だという話があるようで、
VR酔いをなくすための冴えた方法は「鼻を描き込むこと」|WIRED.jp
この鼻が動的に伸び縮みした場合に、
- 鼻の高さが酔いにくさに関わるのか
- しっくりくる鼻の高さはあるのか
- 高い鼻を自分の鼻だと認識する(できる?)のか
- 鼻が根元から切れて飛んでいったらどう感じるのか
など、考えられることがたくさんあるなーと。
と、いろいろ書きましたが、残念ながら思い描いていたところまで作れませんでした。
- はじめにシーン分けなどワークフローをもっと固めておくべきだった
- VRのUIが難しかった
このへんが原因かなーと思っています。
特にUIは、CanvasのRenderModeを"Screen Space - Camera"で作っていたのですが、UnityエディタのGameビューで見た画面と、エディタでの再生時にViveで見た画面と、ビルドしてViveで見た画面でレイアウトが異なっていて、ビルドしてみたらUIが見えない!というかんじで調整にすごく時間がかかりました。
設定によって解消できるのかもしれませんが、情報を見つけきれませんでした。。
素直にWrold Spaceでやるべきものなんでしょうか。。
VR開発に対する知見がほぼない状態から開発スタートだったので準備不足でした。
次回はもっと準備してから臨もうと思います。
というわけで、開発的には悔しい部分もありましたが、参加者の皆さんが(きっと)楽しんでくれて、無事に終わったので良かったです!
機材提供していただいた主催者の皆さん、参加していただいた皆さん、差し入れを持ってきてくれた皆さん、どうもありがとうございました!
今後もまた何かしらやるときはよろしくお願いします!
全体のJapan VR Hackathonのコンテストの結果が今日で全部発表になるようなので、そちらも見てみるとおもしろいものがたくさんあると思います。
おまけ
ハッカソンではいろんな人が差し入れを持ってきてくれたりするんですが、今回は参加者の方が「ソースコ」という調味料を持ってきてくれました。
福岡会場、もうすぐ始まります!
— NAGAMINE.Keizo 長峰慶三 (@KzoNag) 2016年6月18日
参加者の方から差し入れをいただきました!ハコスコならぬ、ソースコ! #JVRH2016 pic.twitter.com/ODizf0bT8O
ピザにかけるとそれはもう当たり前のように美味しいんですが、みんなハマって打ち上げのときもいろいろかけてました。個人的には焼き鳥がすごく美味しかったです。
(コーラに入れてる人がいましたが、さすがにむせてました。)